大家好,我是ITking!
接下来我们学习HTML!
说到html,是不是有好多疑惑呢?
在学习html之前,我先说明一下几点!
- HTML (Hyper Text Markup languege) 是一种用于创建网页的标准标记语言。
- html不是编程语言,而是一种标记语言
- 标记语言是一套标记标签(markup tag)
- HTML 是通向 WEB 技术世界的钥匙。
- html依赖于浏览器才能呈现,html是标记语言,我们用html来标记元素(如 图片 文本 音频等)在网页的什么位置,什么时候,什么形式出现(通过css来修饰并呈现)
-
- 它有助于在浏览器中呈现网页,并使网页易于阅读和理解。
…….
HTML是一种标记语言,它以标签为基础来构建网页,标签中包含了元素的名称、属性以及文本内容。通常,标签都是由尖括号<>包围的关键字,用来描述网页中的内容,并定义该内容的显示方式。属性是放在标签内部的,用于设置标签的特点,例如颜色、尺寸等。文本内容是 HTML 标签所描述的内容,它会显示在浏览器中用户能直接看到的文字。
html标记标签
- 标记标签有始有终,大多数标签 是成对存在才行 开就得关(养成良好习惯),比如<h1>这是大标题</h1>
- 有些特殊作用的标签,比如</br>(作用是强制换行),不能写成<br></br>
- HTML 标签是由尖括号包围的关键词,比如 <html>
- 现在的版本对标签的大小写不敏感,<H1></H1>跟<h1></h1>效果一样,但是在XHTML中所有标签都得小写,所以强烈推荐小写!
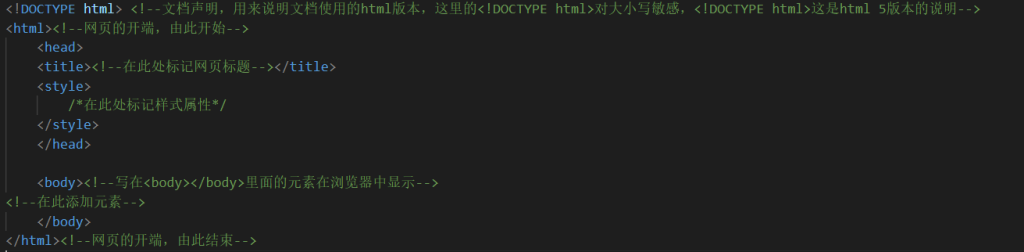
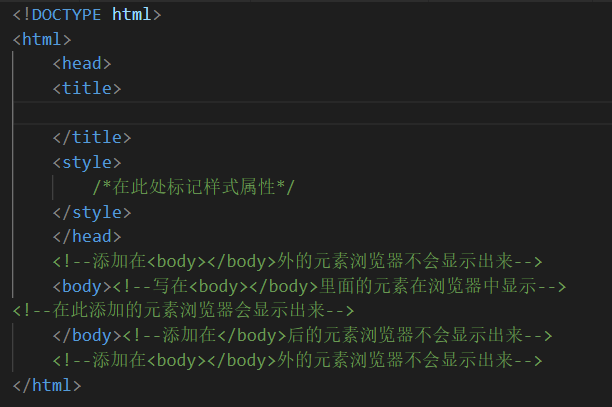
HTML基础结构

- 注:在html文档中用<!—->来写注释。在css中用/**/来写注释.规范用法<!–注意左右两侧的横线,有四个横线,把你要写在中间,就像这样–>,在css中用/*同理*/

- <title>与</title>之间指定标题
- <style>与</style>之间写属性,修饰元素
- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落


 AI 助手
AI 助手
没有回复内容