前言
网站中的图片可以丰富网站内容,吸引访客眼球。研究发现使用彩色图片后的文章阅读几率可以增加80%。
但是如果图片没有优化,恐怕就弊大于利了。实际上,未经优化的图片往往会拖慢WordPress网站的运行速度,这也是经常碰到的问题。
将图片从手机或相机上传之前,建议您可以使用图片编辑软件先进行图片优化。
按照图片的原始格式来算,可能图片容量比较大。但在图片编辑软件里,我们可选择其他图片格式,将原图片大小缩减5倍。
接下来我们了解一下JPEG和PNG格式的图片有什么区别。PNG图片通常都没有经过压缩处理。对这类图片进行压缩时,可能会失去图片原有的一些信息。未经压缩的图片虽然质量较高,但是图片比较大,打开网页时,加载时间要更长一些。
JPEG格式的图片经过压缩,虽然图片清晰度会受到影响,但图片比较小。那么,我们该如何选择图片的格式呢?
- 如果图片包括很多不同的颜色,我们选择JPEG格式。
- 如果图片比较简单,或者我们需要相对透明的图片,可以选择PNG格式。
图片压缩有两种种方法:
一种方法是自己手动压缩,例如使用本地的图片压缩软件或者在线图片压缩服务。
X黑手网站上的图片基本上都是通过在线图片压缩服务处理后上传的,栗子经常使用的是下面这两个网站的服务
https://compressor.io/compress
另外一种方法是采用插件自动压缩
在WordPress平台上有很多图片压缩的插件,不过几乎都是有免费压缩数量限制的,例如EWWW Image Optimizer和ShortPixel Image Optimizer
X黑手网本站目前在用smush图片压缩插件
WP Smush Pro是一款性能最佳,易于使用的WordPress图像优化插件。该插件由WPMU DEV的专业开发人员开发,该团队是经验丰富的WordPress插件专业开发人员。
例如,Defender,Hummingbird,SmartCrawl和hustle插件也由同一开发人员团队开发。WP Smush Pro插件可压缩所有图像并减小其大小,而不会损失任何视觉质量。它只是从不需要的图像中删除不必要的数据。WP Smush Pro插件可以进行无损或有损的图像压缩。
WP Smush Pro插件还具有功能有限的免费版本。与免费版本相比,此插件的专业版可以提高200%的速度,更好的压缩方式。它还允许您转换WebP图像格式并将其提供给用户。WebP格式比任何其他图像格式都小25%,并且Google Pagespeed推荐使用WebP格式,以提高网站性能。
WP Smush Pro的核心功能– WordPress插件
- 压缩和调整最大大小为32MB的图像
- 一键批量涂抹所有图像
- 多种图像格式压缩支持
- 自动调整图像大小
- 45个节点的CDN(最大10GB空间)
- 有损压缩
- 无损压缩
- 自动将所有PNG转换为JPEG
- 将原始图像保存在服务器中
- 允许删除图像的元数据
- 延迟加载图像
- 延迟加载动画
- 自动检测尺寸调整不正确的图像
- 上传压缩
- 单目录迷信功能
- 古腾堡支持
- 与WPBakery页面构建器插件集成
- 多站点支持
- 兼容HTTPS
- 完美适合自动调整图像大小
WP Smush Pro 的介绍页面–用于WordPress的图像优化插件
https://premium.wpmudev.org/project/wp-smush-pro/
WP Smush Pro v3.12.4 更新日志
- 改进:代码和兼容性改进
- 修复:免费升级到专业版的问题
- 改进:安全加固
- 修复:旧 PHP 版本的问题
- 修复:非英语网站上的 PHP 错误
WP Smush Pro v3.10.3 更新日志
- 增强:CDN 激活流程
- 增强:改进媒体库图像过滤器
- 增强:与 Avada 主题的 CDN 兼容性
- 增强:在目录 Smush 模块中添加关于禁用文件夹的通知
- 修复:批量 smush 页面上的错误表 UI
- 修复:当页面已加载时图像已被删除时批量 smush UI
- 修复:记录器库的 Cron 作业运行不正常
- 修复:从仪表板页面中删除工具元框
- 修复:从 NextGen Gallery 按钮恢复图像不会重置 Smush 数据
- 修复:在 NextGen Gallery 中恢复调整大小的图像后,图像尺寸元不会重置
- 修复:仪表板页面上的总节省百分比不正确
- 修复:免费版本中可点击专业功能启用/禁用切换
准备工作与安装 WP Smush Pro 插件
如果要实现 WebP 在本地自动转换(非远程转换)需要PHP支持GD库扩展,如果要获得更理想的处理性能,推荐安装 imagemagick 高性能图形库。
安装 WP Smush Pro 插件汉化版
- 下载最新 WP Smush Pro 汉化版 – 图片优化插件 及汉化包。
提取码:
-
先将汉化包上传至/wp-content/languages/plugins目录。
- WP后台 > 插件 > 安装插件 > 上传插件,安装完毕后启用插件。
WP Smush Pro 插件设置向导
WP Smush Pro 的设置向导非常出色,对于新手来说,可以迅速上手使用。


这里就不一一列举所有设置步骤了,推荐按默认设置,全部点击下一步即可。
启用本地WebP功能
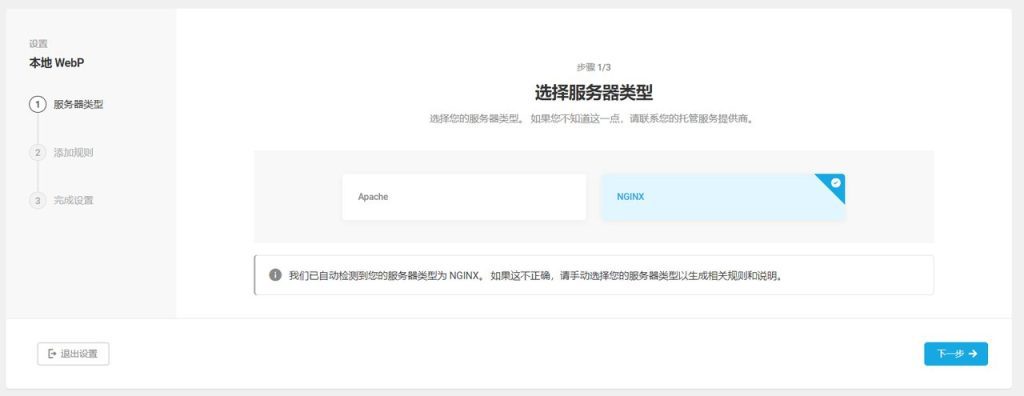
设置向导完成后,转到插件仪表板,开启本地WebP功能:



一般而言,插件会自动检测Web服务器类型,如果检测与实际情况吻合,点击下一步。

注:如果是Apache服务器,插件会自动生成规则的.htaccess文件。
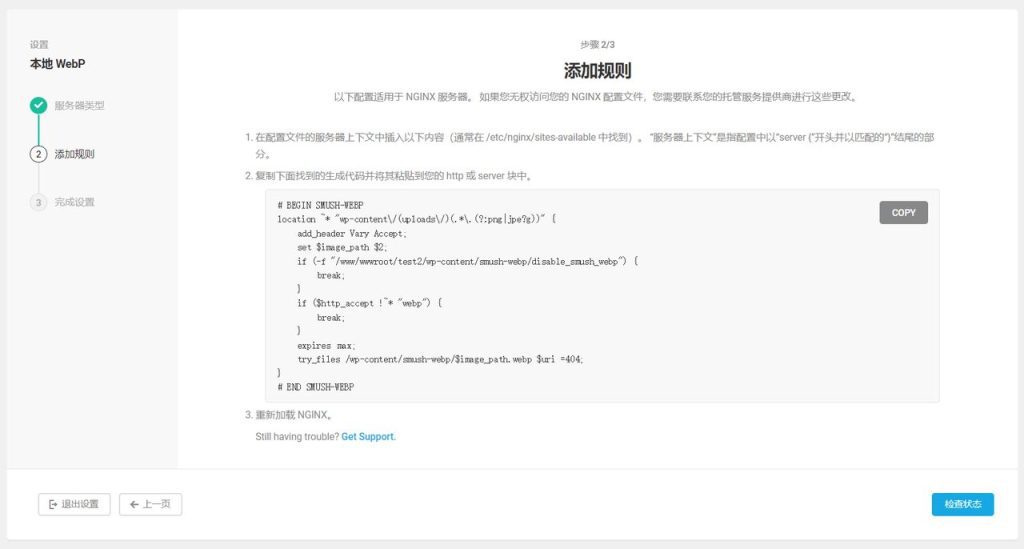
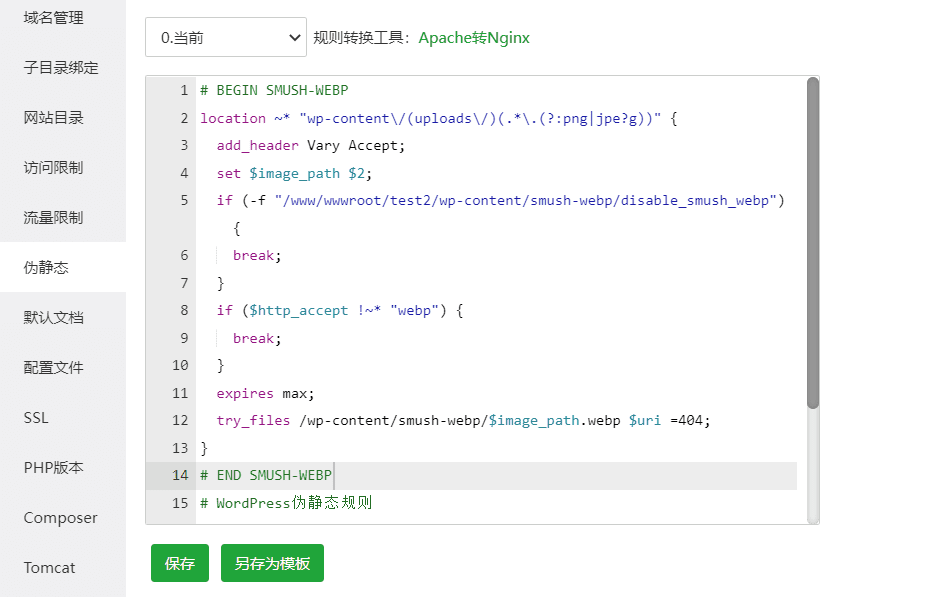
Nginx服务器,则需手动将上述规则添加到主机配置文件中,以宝塔面板为例,可以添加到WordPress伪静态规则之前,如下图:

保存后,宝塔面板会自动重载配置,否则需要重启Nginx。
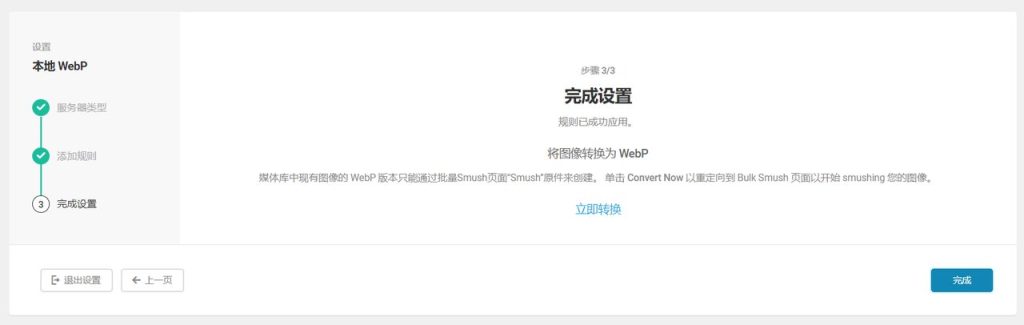
再回到 WP Smush Pro 插件设置页面(WebP),点击右下方“检查状态”按钮,如果规则设置正确,会看到以下提示:

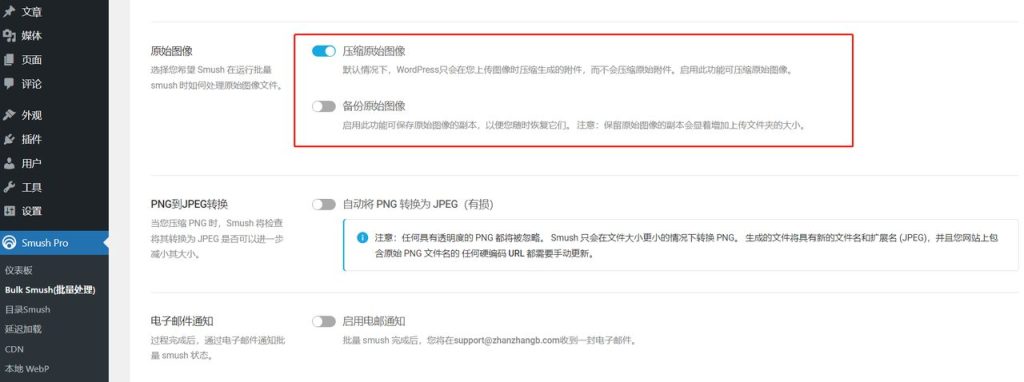
在转换成WebP格式之前,建议先开启压缩原图的功能,如需备份原图可以勾选“备份原始图像”。

现在可以开始批量转换WebP了,插件会自动将网站媒体库中的所有JPG与PNG图片转换成WebP。
验证 WebP 是否生效
所有新上传的图片,插件会自动输出 WebP 格式,但图片文件扩展名依然是.jpg或.png。
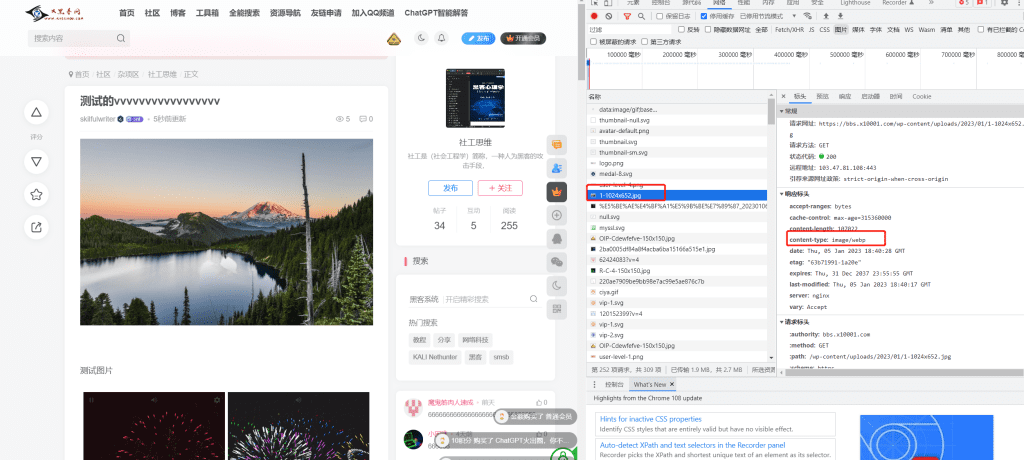
验证方法:检查图片的文件头中是否有“content-type: image/webp”标记。
示例:在浏览器中按F12开启开发者工具,在文件加载列表中,选择任意图片文件查看“响应头”:

如上图所示,虽然文件扩展名依然是.png,不过格式已经变成了WebP。
总结
WP Smush Pro 插件设置很简单,图片压缩效果较好,站长帮汉化版汉化了所有提示文字,所以其它功能在本教程中就不详细介绍了,根据提示设置就可以。
部分JPG格式的图片转换成WebP有可能变得体积更大,这并非插件的问题,而是WebP格式的小缺陷。PNG格式的图片转换成WebP后,压缩效果非常好。



没有回复内容