前言
现在基本上大部分web应用系统都在后台登录界面对密码使用了js加密,有的是将用户名密码同时进行了加密,对于使用了加密的我们可以利用burp插件直接调用加密函数本地加密后再进行爆破,也可以使用一些工具直接模拟浏览器登录界面进行爆破。
情景再现
今天去面试了一家公司,理论通过后,还有一场实操技能操作,面试官直接给了一个地址,让我得到账号密码,
开始操作
目标:http://xxx.com/
打开看看,哦嚯,开局直接一个登录框,

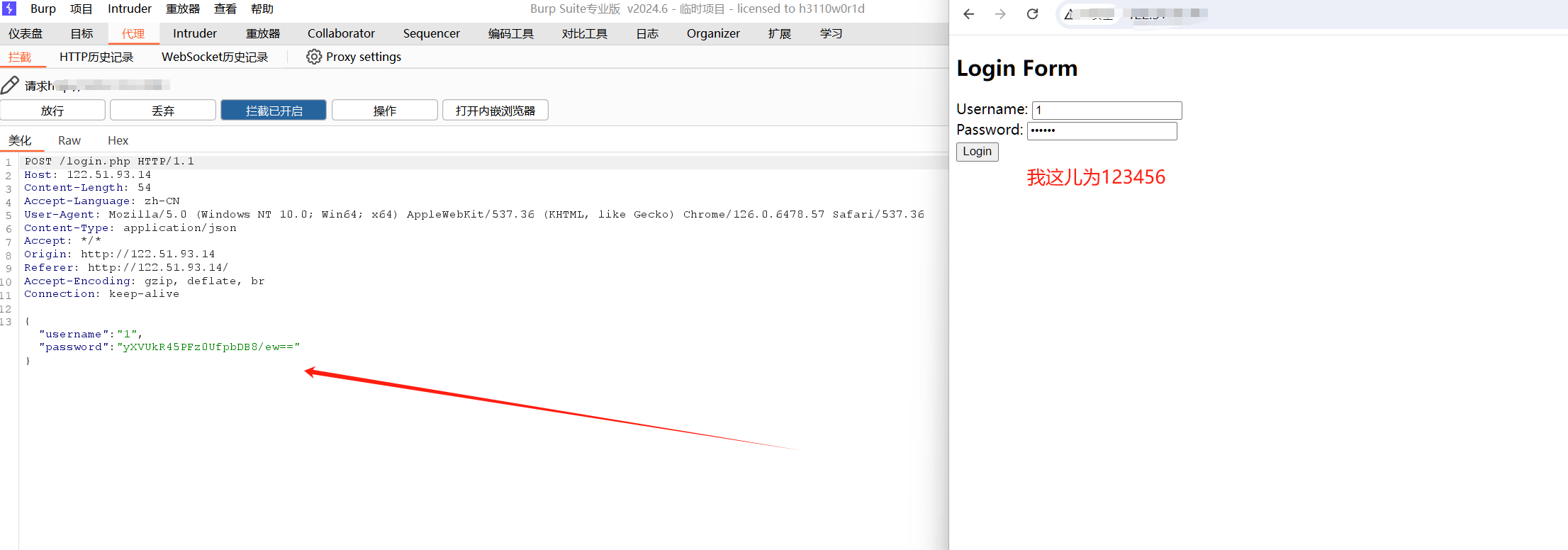
直接打开burp suite抓包测试查看。随便输入一个账号密码测试发现密码被加密了,此时的我还不知道加密类型。因为我是新手,刚接触

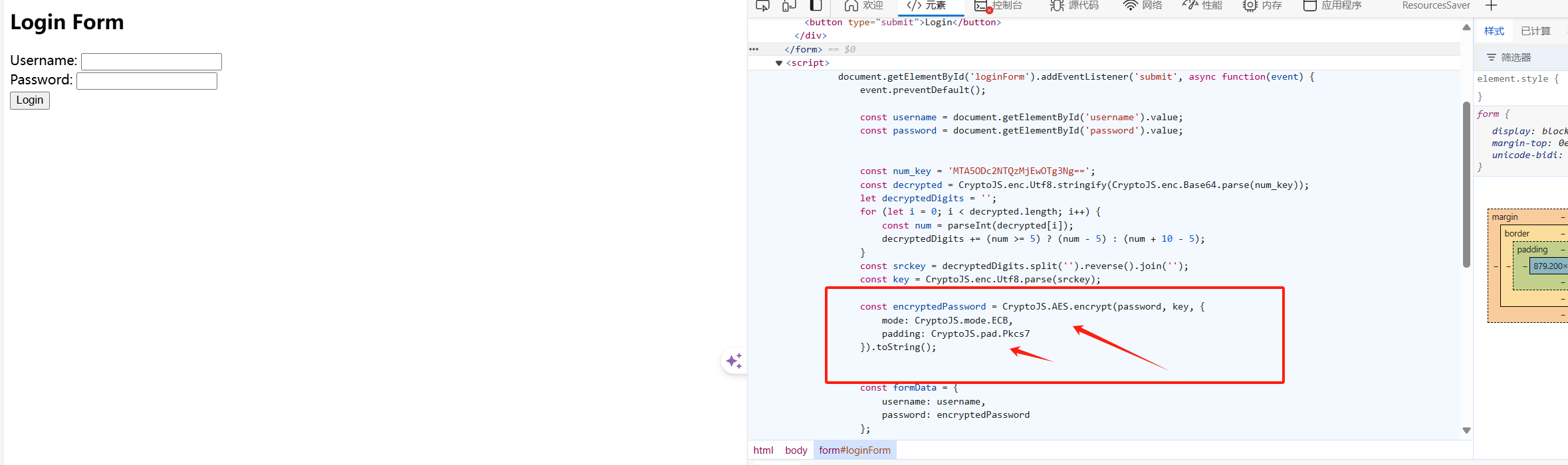
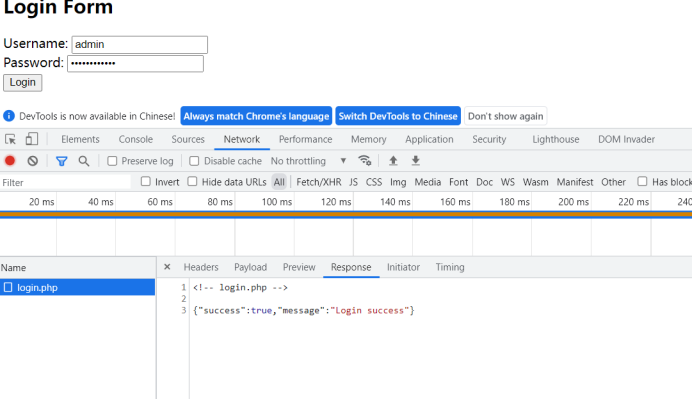
浏览器F12通过查看源代码发现是通过AES加密的,还知道aes加密的模式等,所以这儿是AES加密的模式为ECB,填充为Pkcs7, 如图

通过源代码发现这里key和算法这里都给出来了,那是不是就可以拿着加密后的值去反向解密去验证了呢,

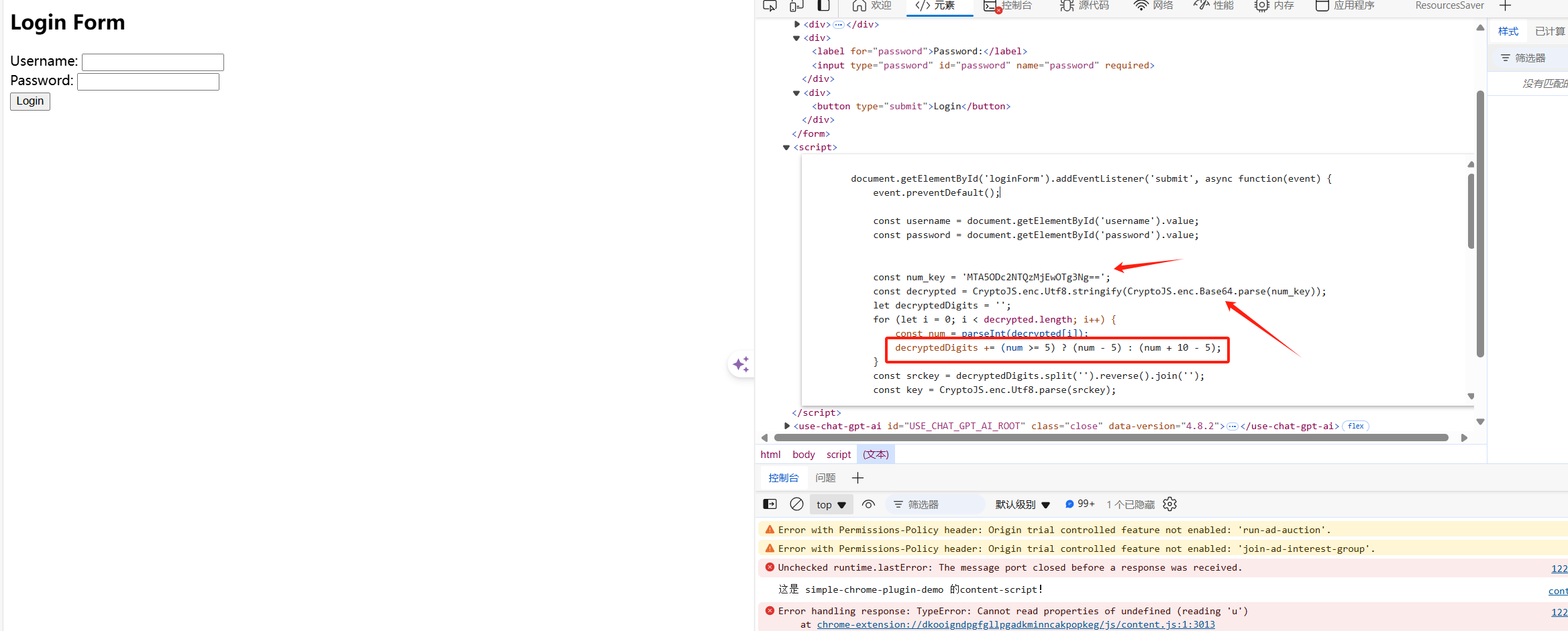
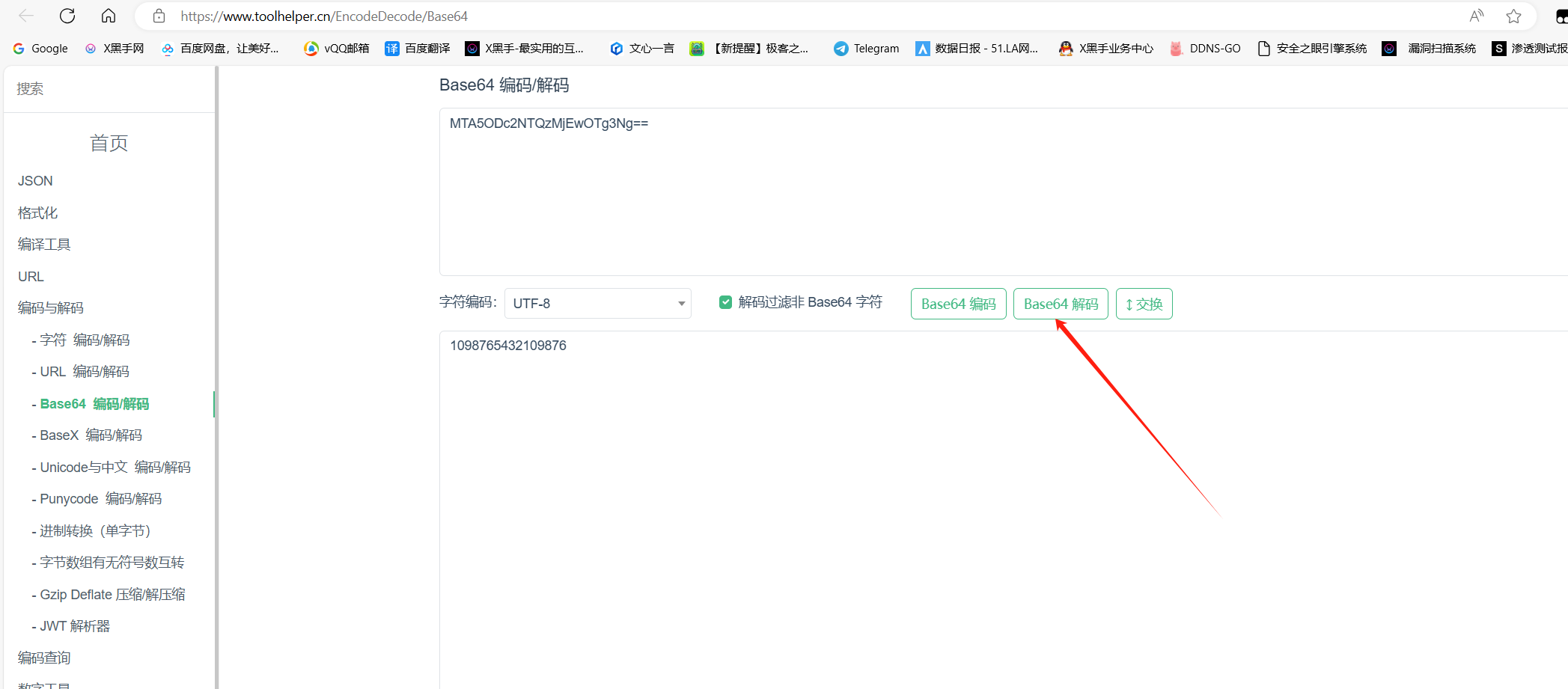
通过上图发现的key,是一个Base64的一个编码,字符编码为UTF-8,我们先通过在线Base64解码平台把密钥解出来得知为1098765432109876

根据代码提示在通过算法得到1234567890123456, 看不懂怎么办?
放大招问AI
把那段代码,直接问AI,
<script>
document.getElementById('loginForm').addEventListener('submit', async function(event) {
event.preventDefault();
const username = document.getElementById('username').value;
const password = document.getElementById('password').value;
const num_key = 'MTA5ODc2NTQzMjEwOTg3Ng==';
const decrypted = CryptoJS.enc.Utf8.stringify(CryptoJS.enc.Base64.parse(num_key));
let decryptedDigits = '';
for (let i = 0; i < decrypted.length; i++) {
const num = parseInt(decrypted[i]);
decryptedDigits += (num >= 5) ? (num - 5) : (num + 10 - 5);
}
const srckey = decryptedDigits.split('').reverse().join('');
const key = CryptoJS.enc.Utf8.parse(srckey);
const encryptedPassword = CryptoJS.AES.encrypt(password, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString();
const formData = {
username: username,
password: encryptedPassword
};
try {
const response = await fetch('/login.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(formData)
});
if (!response.ok) {
throw new Error('Network response was not ok');
}
const responseData = await response.json();
console.log('Login response:', responseData);
} catch (error) {
console.error('Error:', error);
}
});
</script>
通过AI描述我们
解密密钥:
将Base64编码的密钥MTA5ODc2NTQzMjEwOTg3Ng==解码为UTF-8字符串也经得到1098765432109876
处理密钥:
对解密后的字符串进行处理,生成一个数字序列decryptedDigits。处理规则是:如果字符的ASCII码大于等于5,则减去5;如果小于5,则加上10再减去5,那么得到6543210987654321
反转密钥:
将decryptedDigits字符串反转,然后使用CryptoJS库将其转换为一个字节数组key,反转排序的得到1234567890123456,也就是颠倒过来
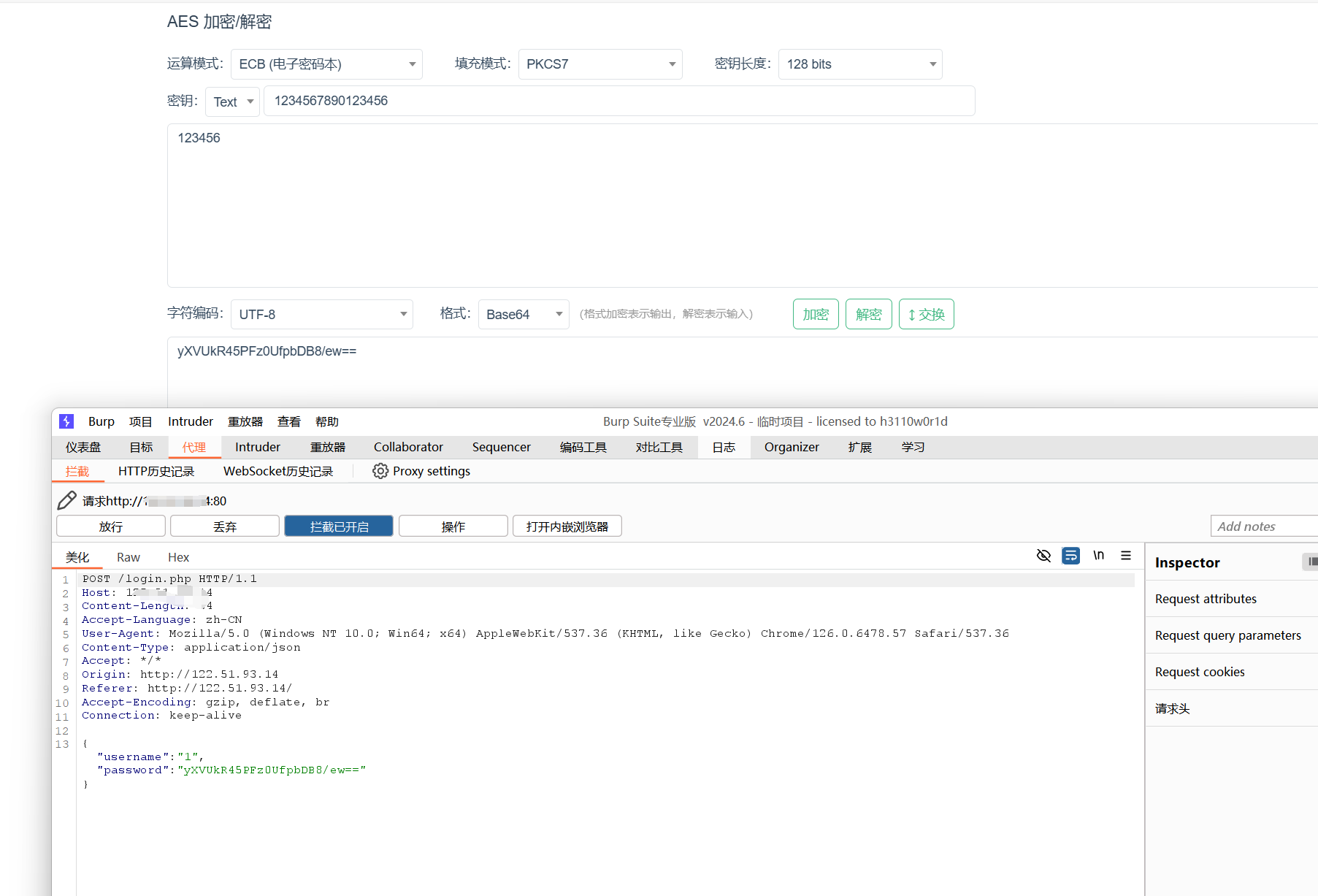
这个时候我们是不确定的私钥是否正确,所以我们要进行验证,现在我们使用加密工具去验证一下,我们把我的随机的12346密码进行AES加密,从下图可以看到,证明我们加密参数没有问题,通过线上AES加解密网站进行验证如图。说明我们的密钥是对的,

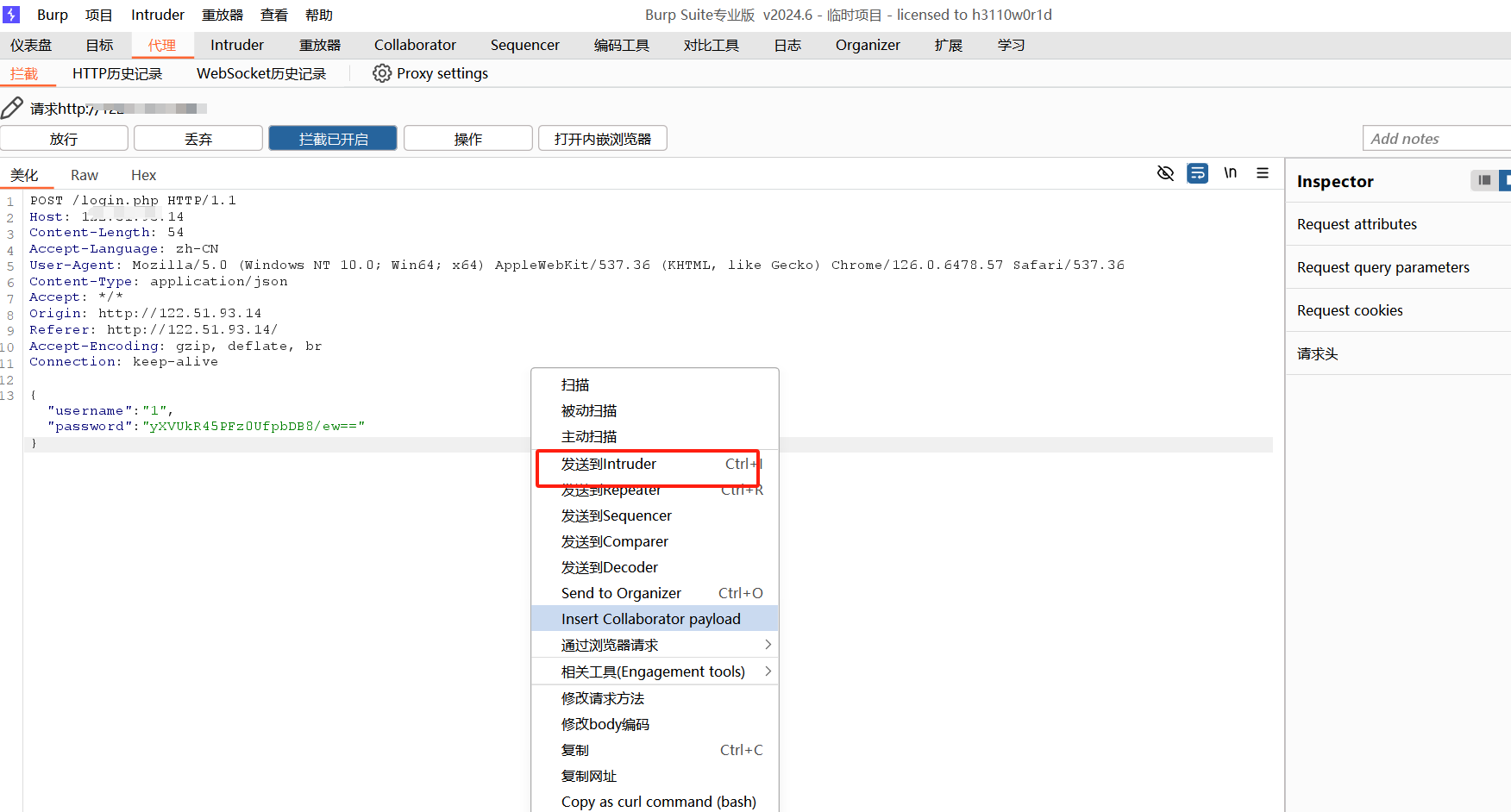
接下来就到了下一步自动进行加密爆破在这里我们成功确认了私钥,接下来就是进行爆破环节。通过burp suite抓包获取到数据内容,并放到intruder攻击器,

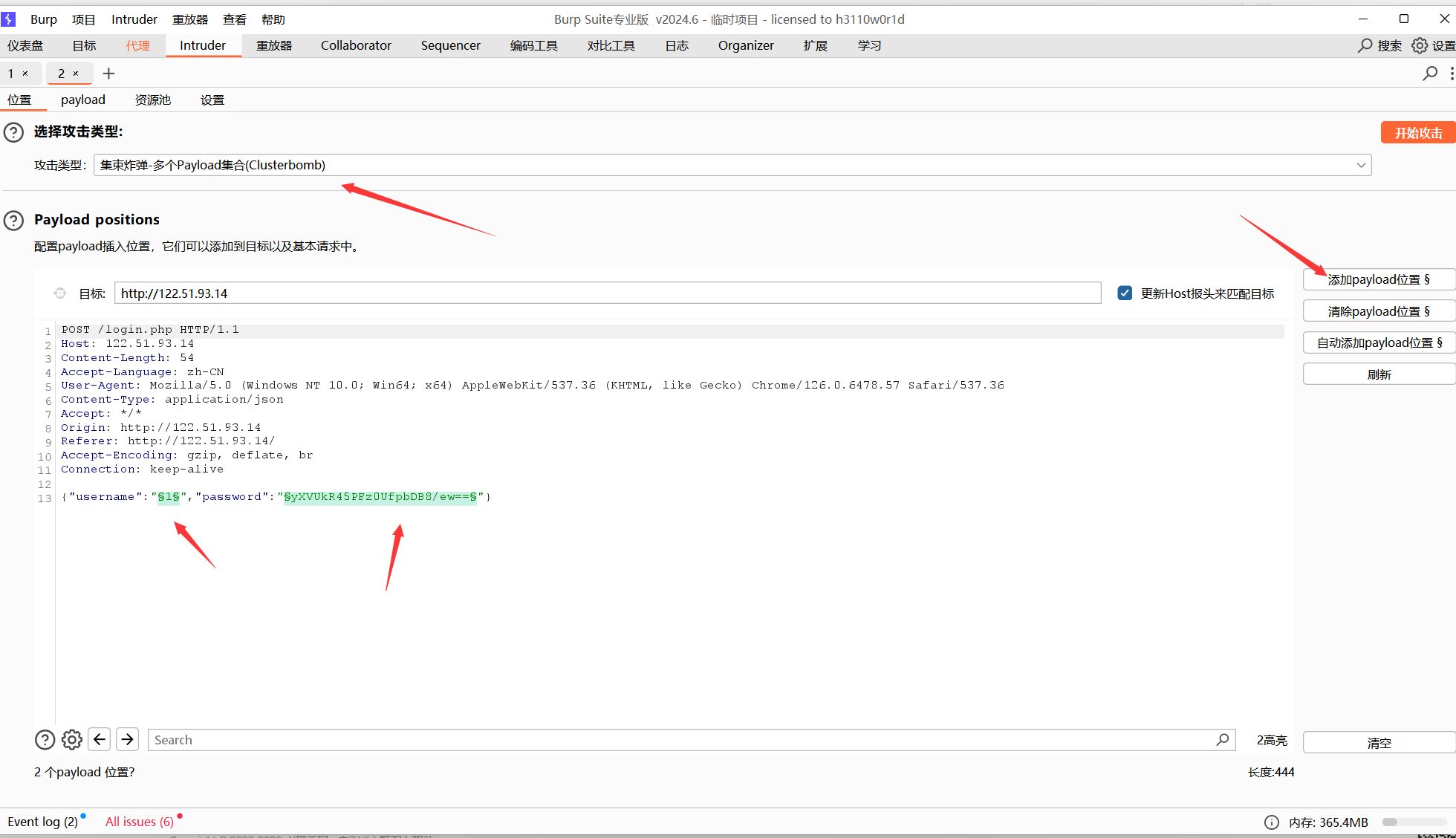
此时我们设置payload与攻击类型,由于我们不知道用户和密码所以选择集束炸弹攻击也就是第四个选项。以及添加payload位置,如图

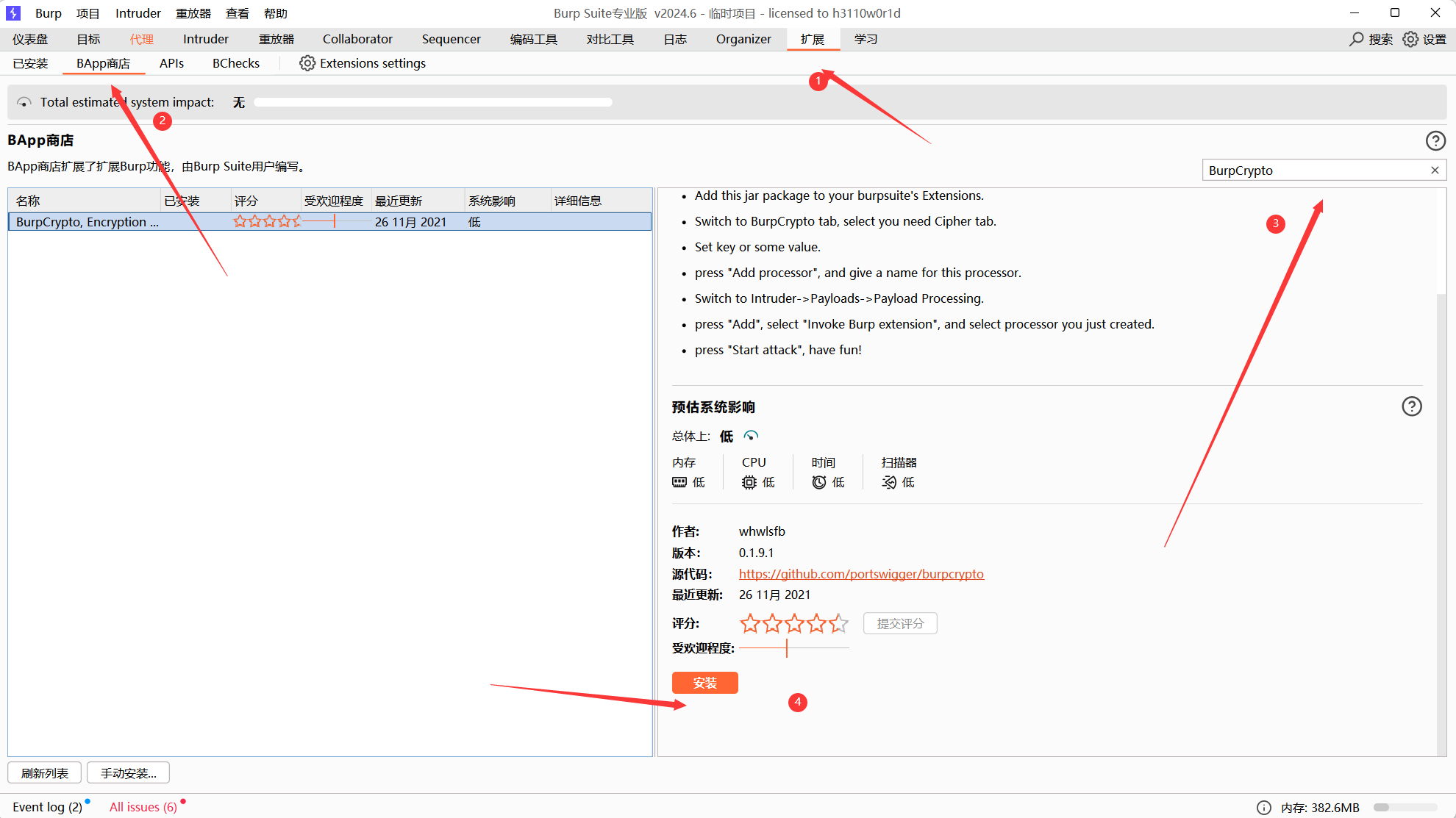
然后分别设置payload的值,就是添加你的字典,第一个payload的值是账户,注意在设置第二个payload的值的时候,也就是密码。是经过AES加密的所以,所以我们在攻击的时候也要进行加密处理,bp有一款插件burpcrypto可以实现加密解密.当然还有其他方法,不过多讲解。具体使用方法如图

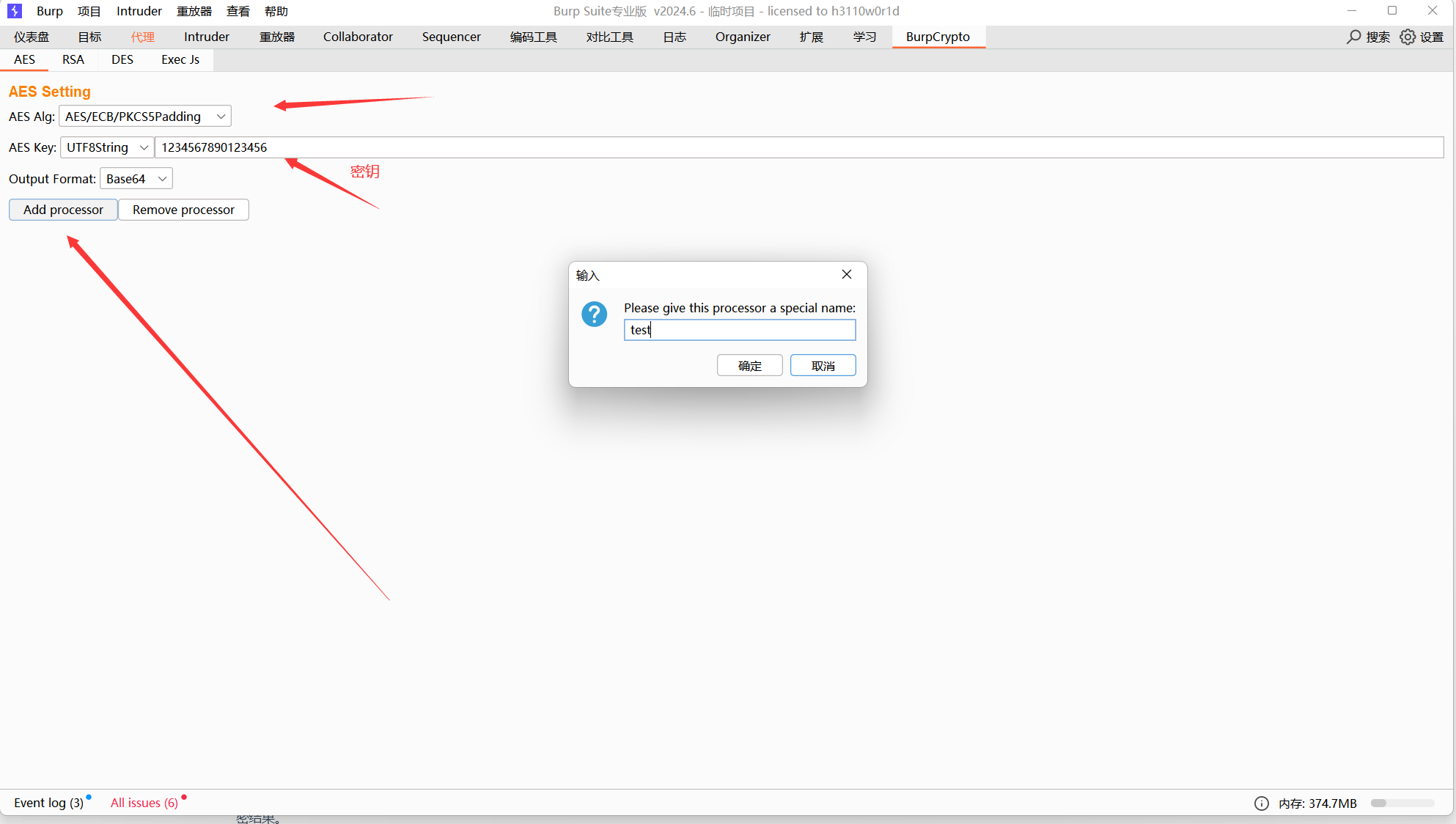
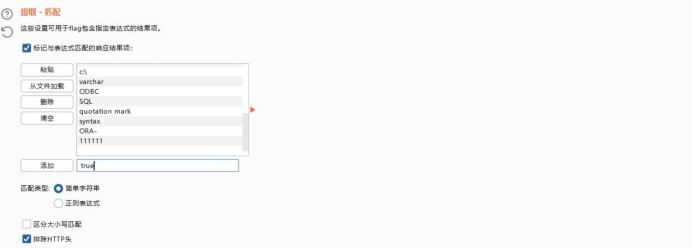
打开burp选择对应插件,配置如下参数,点击add processor 并填写任意名称

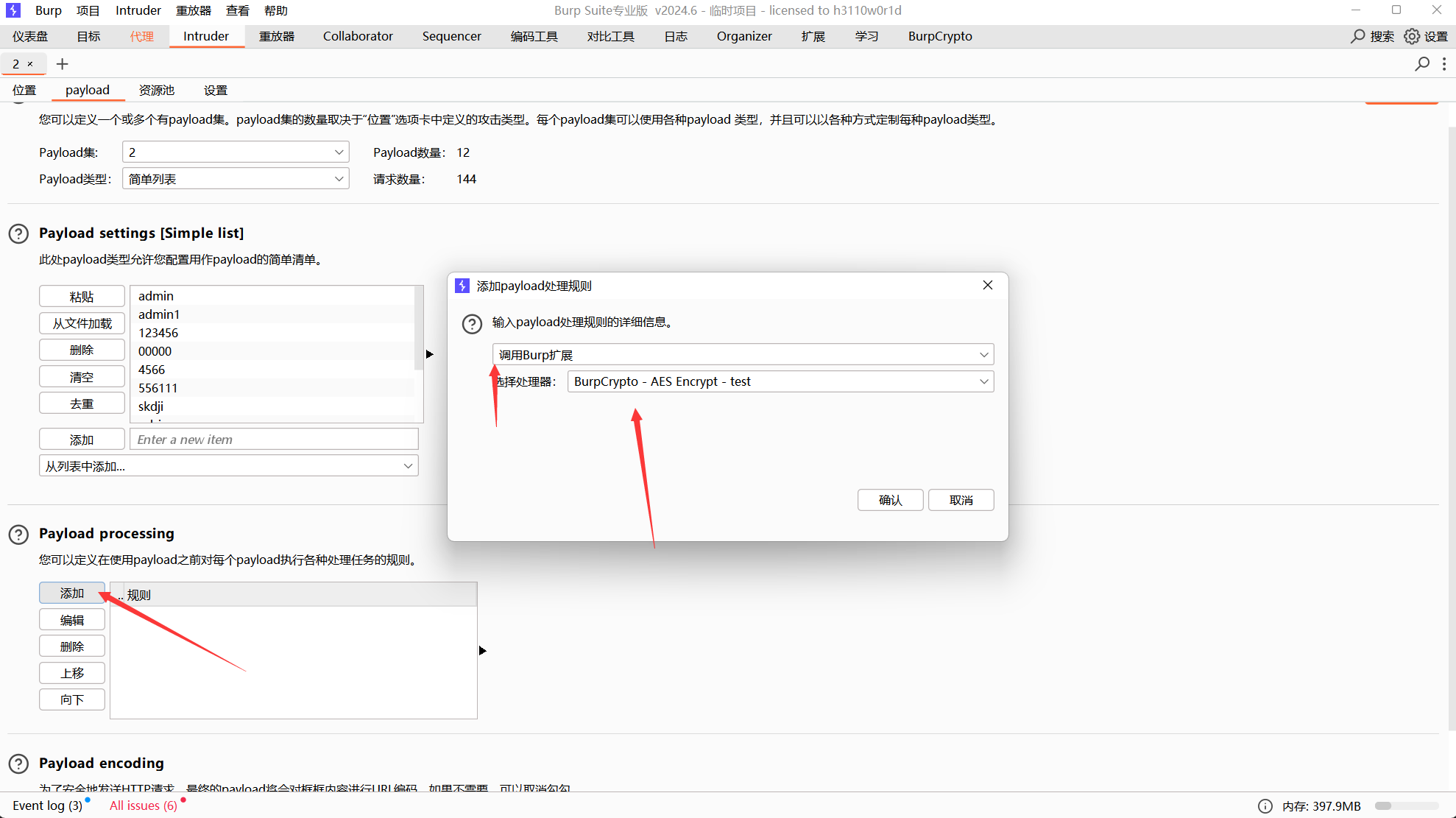
再回到我们的intruder攻击器, 再进行添加用户名以及密码字典及处理规则,处理规则是payload2添加,再添加BurpCrypto扩展调用,密码直接添加BurpCrypto扩展调用即可,如图

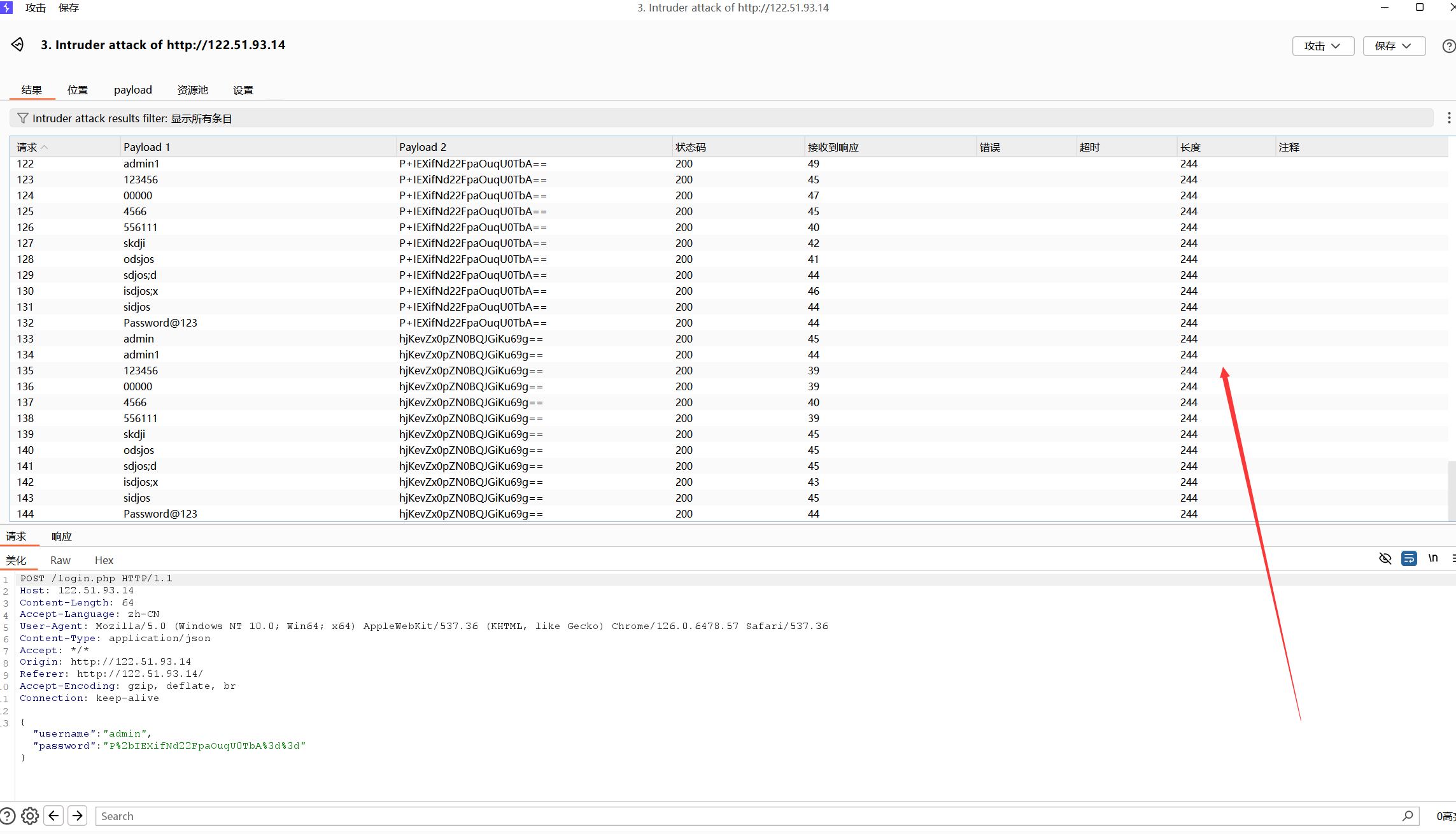
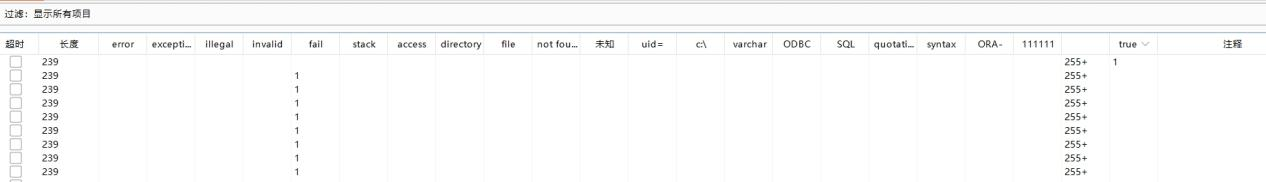
开始攻击,攻击结束查看返回的数据包长度发现都是244。给我有点整懵逼了。后面想了一下应该是给攻击者下套误以为没有正确密码
也对光看length长度 。因为业务接口需要根据不同参数返回不同的结果,比如:用户名不正确、密码错误、密码长度不够……。那这样的结果的长度就会有很多种可能,怎么能用长度来判断暴力破解结果呢?
正确的办法是判断response的内容,每个系统都不一样,每个接口开发人都不一样,返回内容说明都不一样,是需要人为判断的。
再一个,Length列是不能用过滤的方法搜索,所以不准确、不可靠、不实用

于是我使用返回数据包进行匹配true,

也是成功看到我想要的数据

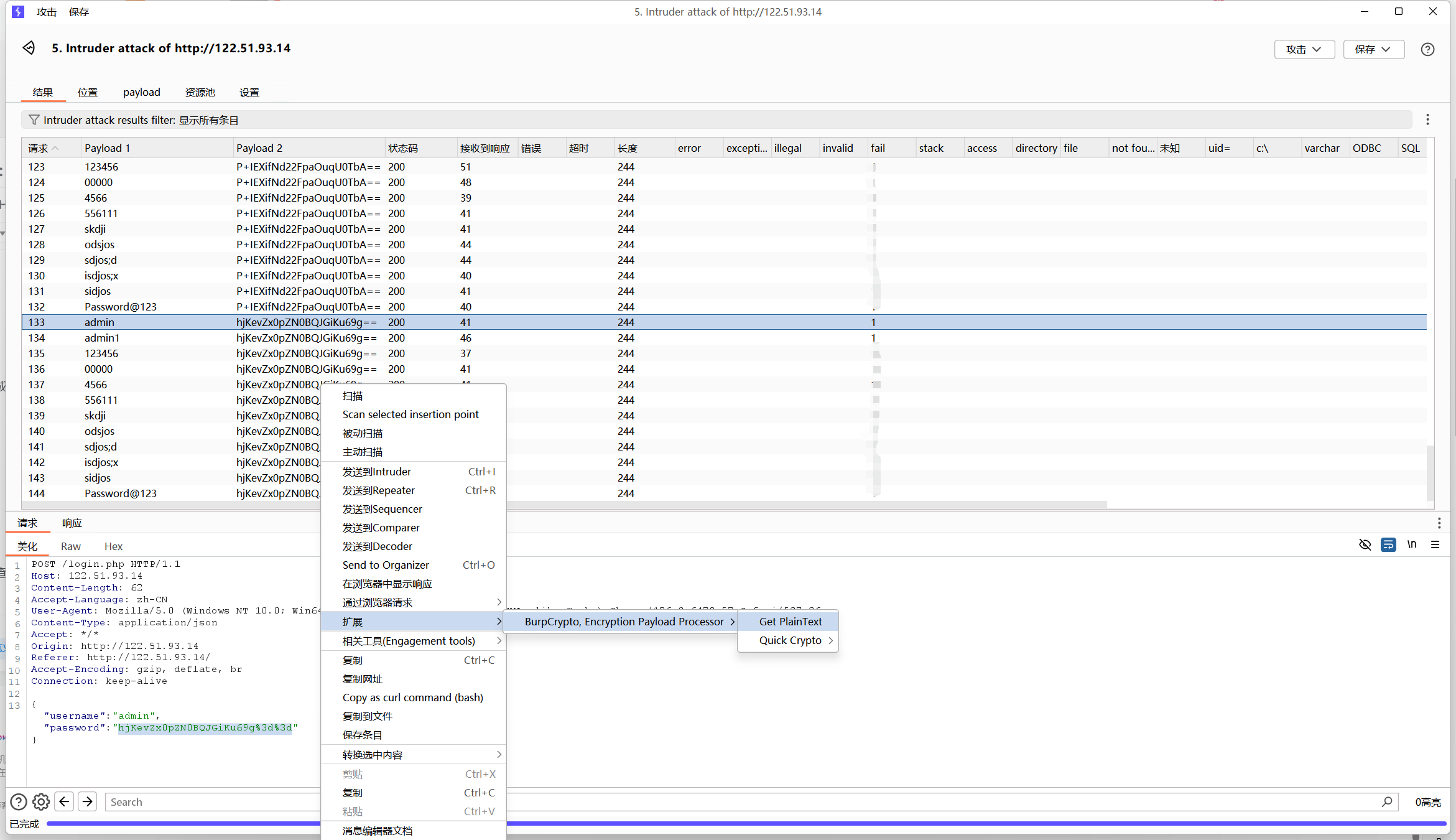
通过查看请求数据也是成功看到了账号密码,只是密码还是加密状态,因此完整选中密文内容,右单击后找到BurpCrypto菜单中的Get PlainText功能,如图所示:

成功得到密码Password@123
本应到此结束,但是以严谨为准则吧账号和密码放到实际网站进行

到此结束所有流程
2、本站永久网址:https://www.xheishou.com
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。




![【实战测试]全新CraxsRat安卓远控来袭,自带免杀不报毒-X黑手网](https://cdn.x10001.com/2024/11/20241109185149961.png)

![[实操教学]木马免杀技术揭秘:如何巧妙绕过火绒杀毒?-X黑手网](https://cdn.x10001.com/2024/11/20241106183642725.png)




暂无评论内容