前言
对新手来说,更改网站配置有点儿难,生怕出了一点儿错就导致网站崩溃。
但在此,苦心孤译交给您如何通过几次点击就能将您的WordPress网站加速,而且不需要您懂任何代码知识。
安装一个WordPress缓存插件
WordPress的页面属于动态页面。当创建一个页面时,WordPress会运行一个程序来找到相关的信息,然后把这些信息整合起来呈现给访问用户。这个过程需要很多个步骤。尤其是当单次访问网站的用户比较多的情况下,就会拖慢网站。
这就是为什么苦心孤译推荐每个网站都要使用一个缓存插件。缓存可以让网站的运行速度提高1倍到4倍。
当用户访问WordPress网站时,服务器就会从MySQL数据库和PHP文件里面检索信息,然后将这些信息整合成HTML格式的网页文件呈现给网络访问用户。这个过程比较长,但如果使用缓存插件就可以直接跳过这个流程。
网上有很多款WordPress缓存插件,在此苦心孤译给您推荐WP Rocket付费版或者是WP Super Cache这款免费插件。
像Bluehost和SiteGround这两个虚拟主机提供商也有自己的缓存插件。
SiteGround SuperCacher
如果您使用的虚拟主机是SiteGround,那么可以登录控制面板(也就是cPanel),然后授权“Site improvement tools”下方的“SuperCacher”就可以了。
然后,我们需要安装启用SG Optimizer这款插件,对SuperCacher进行设置。
Bluehost缓存
不管您用的是国外的Bluehost,还是Bluehost中国,您都能按照我的网站My Sites » Performance的步骤打开缓存设置。
注意:如果您用的是托管式WordPress主机,不需要任何缓存插件,因为这种主机默认就是内置的缓存功能。
那么今天就带来一款笔者所使用的WP Rocket付费版(破解版)我曾经在比较缓存插件时,试过了W3 Total Cache、WP Fastest Cache、WP Super Cache等多款插件,这些插件都有免费版,但都没有纯付费的WP rocket的操作简单、学习成本低,并且有些设置甚至会破坏站点,于是最后买了付费的wp rocket,一用之下确实很棒,然后又找到了破解教程,以便用在多个站点上使用
我的wp rocket购买记录,现在已过期,但破解后依旧可用
从安全角度而言,保持插件更新是必要的,只有按年续费才能保持更新,插件更新后可能会使得之前的破解办法失效,这方面需自己权衡,譬如站点收入较多,能够覆盖这方面成本的时候,就可以买付费,最低价格是49美元 单站点/年,点此前往查看更多wp rocket价格套餐
接下来,我们讲解wp rocket如何使用及配置,这些配置正运用于上文所述的测试站点中。
WP Rocket 插件简介
WP Rocket官网称是被WordPress专家公认为功能最强大的缓存插件,站长帮对它的评价是:“它确实很强大”。理由如下:
- 最简单的配置界面,哪怕只用默认设置,也可以提速不少。特别是和W3 Total Cache比较的话,会发现WP Rocket就是傻瓜式界面了。
- 除了缓存功能外,WP Rocket还提供了CSS、JS静态文件优化、媒体优化、数据库优化、CDN、DNS预取、多站点兼容等功能。
- 自动兼容内存缓存,如果服务器安装了并在WordPress中启用了Memcached或Redis,WP Rocket自动兼容,至于PHP自带的Opcache也不在话下。
WP Rocket 插件教程
1、下载WP Rocket插件最新版安装包:WP Rocket 已激活版
提取码
2、Wordpress后台 >> 插件 >> 安装插件 >>上传插件,选择下载好的WP Rocket安装包后,点击现在安装
3、安装完毕后,启用插件。(注意:WP Rocket不能与其它缓存插件同时使用,所以启用前必须删除或禁用其它缓存插件。)
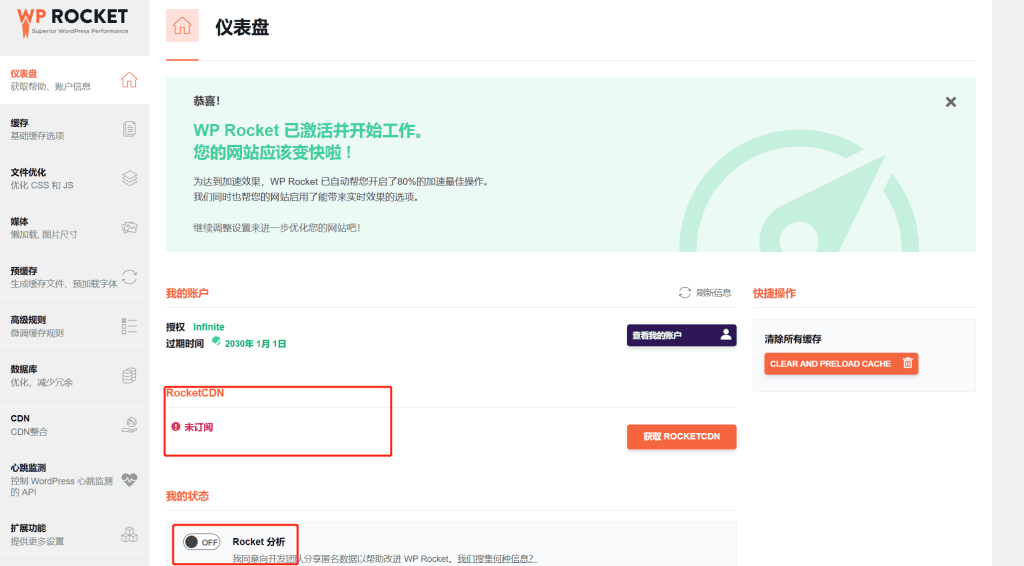
4、Wordpress后台 >> 设置 >> WP Rocket 进入WP Rocket仪表盘,如下图:
设置 WP Rocket
安装并启用wp rocket,启用后wp rocket就开始按照默认设置发挥作用
我们需要对它进一步设置,点击wordpress后台顶部的wp rocket》设置,即可进入设置页面
![图片[1]-WordPress网站加速之缓存插件不需要懂代码-建站交流社区-杂项区-X黑手网](https://pic2.zhimg.com/80/v2-07783fdd01953ded5c9e63df5da4946d_720w.webp)
接下来按照下列组图框选的选项进行配置,此外:wp rocket插件自带中文,只要你把后台的用户语言设置为中文即可。
仪表盘
如果用的是破解版插件,在仪表盘或者插件的提示中,都不要参与或启用测试与分析.

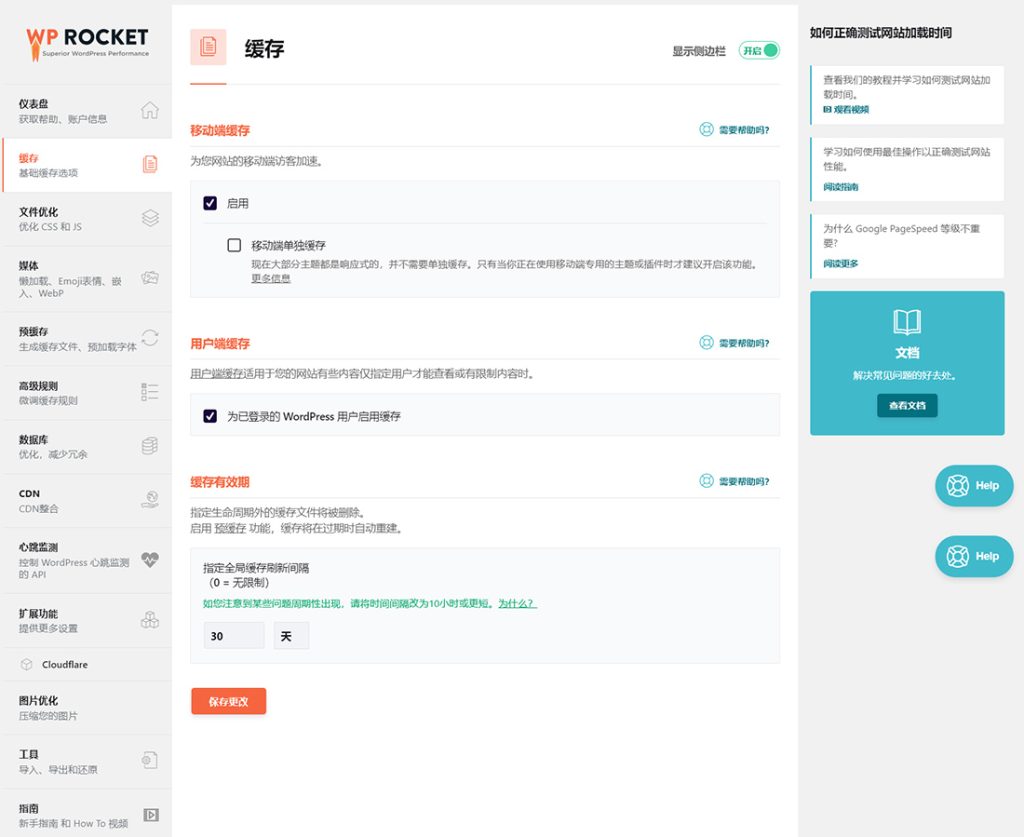
缓存
勾选:启用移动端缓存、为已登录的 WordPress 用户启用缓存、缓存有效期设置为30天(或需要的时间)。如下图:

如果移动端和PC端采用的是不同的主题或设置,必须勾选:移动端单独缓存。
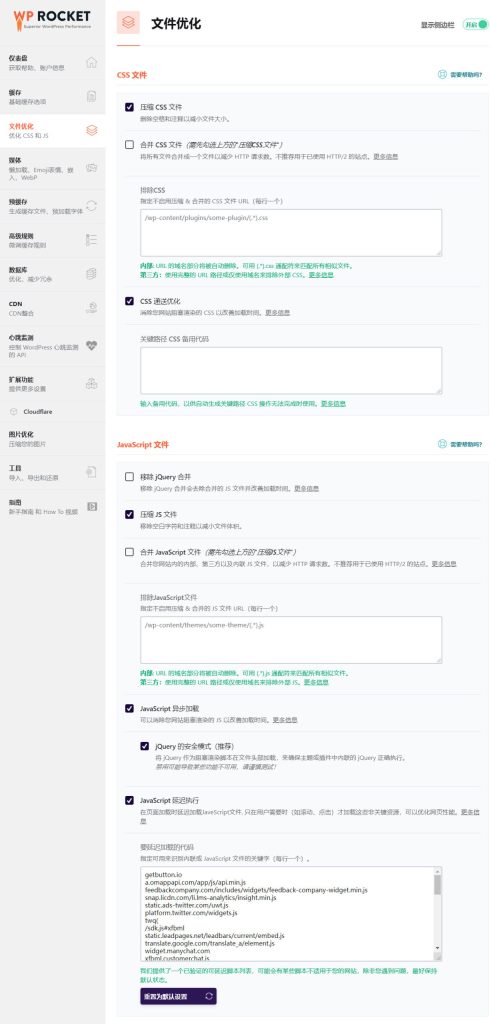
文件优化
勾选以下内容:
- 压缩CSS文件
- CSS递送优化,(这项开启后,WP Rocket会生成关键路径 CSS)
- 压缩JS文件
- JavaScript异步加载,(如果开启后网站出现错误,可酌情关闭)
- jQuery的安全模式(推荐)
- JavaScript延迟执行(要延迟加载的代码保持默认值)
配置如下图:

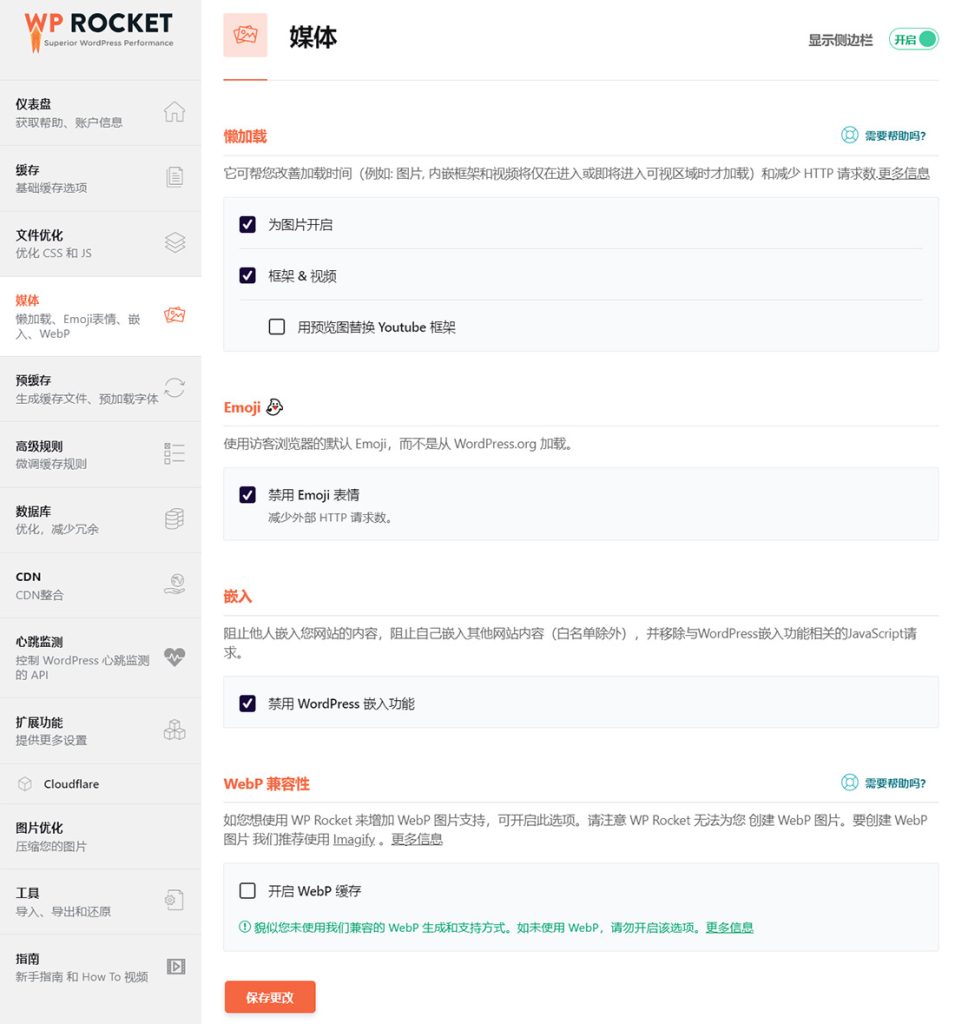
媒体
除了开启WebP缓存选项之外,其它全部勾选。如果配置了WebP图片,可以勾选开启WebP缓存。具体配置如下图:

到这里完成了WP Rocket的主要功能设置,记得设置好后要点“保存更改”。
开启CDN
如果要开启CDN,首先需要配置好一个启用了CDN的域名,下面我们以腾讯云CDN为例,开启设置好加速域名后,在缓存配置中进行如下设置:

然后回到WP Rocket的CDN设置页面,CDN CNAME中填入刚才配置好的CDN域名,这里以cdn.zhanzhangb.com为例,如下图,设置完成后点“保存更改”。

测试WP Rocket配置效果
完成设置后,等生成关键路径 CSS和预缓存都完成后,通过Google PageSpeed Insights来检验一下效果。测试网址:https://developers.google.com/speed/pagespeed/insights/?hl=zh-CN(注意:国内无法访问)
以上设置完毕后,我们可以先用新浏览器或无痕浏览器查看网站是否有异常需要改正,若政策,则使用工具https://gtmetrix.com/进行测试查看成果。
以后若修改内容不能生效时,记得在顶部wp rocket菜单下,依次从上到下点击的下图中的5个功能,必要时也可以禁用wp rocket排查问题。
结论
PageSpeed Insights测试结果达到96分的高分,确实不是所有的缓存插件能实现的。如果服务器的全球访问速度比较好的话,估计能达到100分,因为唯一扣分的地方在于“服务器响应用时”,这是因为PageSpeed Insights抓取服务器在境外,国内服务器无法达到最高速度造成的。好了,本篇wp rocket网站速度优化教程到此结束。


 AI 助手
AI 助手
没有回复内容