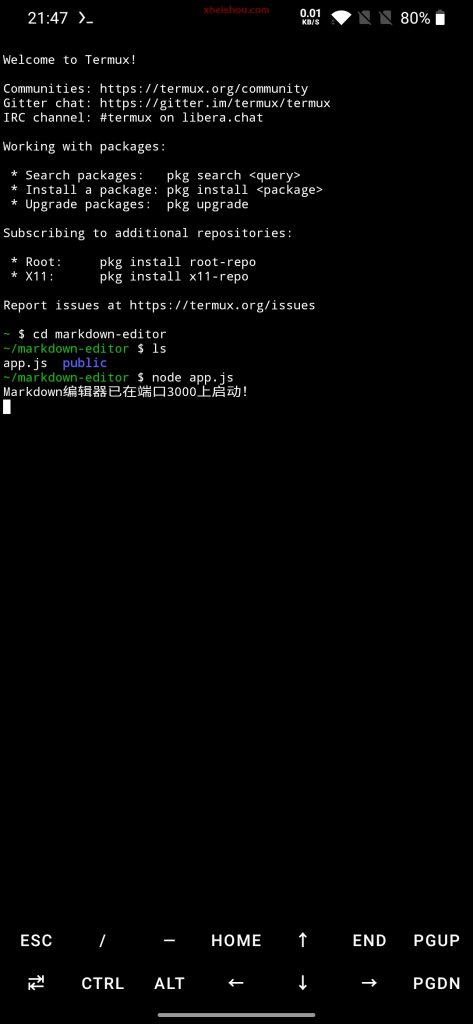
1、首先,确保已经在Termux上安装了Node.js。如果没有,请在Termux终端中运行以下命令来安装Node.js:
pkg install nodejs
2、安装markdown-it和express模块。在Termux终端中运行以下命令:
npm install markdown-it express3、创建一个新的文件夹来存储您的Markdown编辑器项目。在Termux终端中运行以下命令:
mkdir markdown-editor
cd markdown-editor4、创建一个新的JavaScript文件,例如app.js,并将以下代码复制粘贴到文件中:
const express = require('express');
const markdownIt = require('markdown-it');
const app = express();
const md = markdownIt();
app.use(express.static('public'));
app.get('/markdown', (req, res) => {
const { text } = req.query;
const html = md.render(text);
res.send(html);
});
app.listen(3000, () => {
console.log('Markdown编辑器已在端口3000上启动!');
});5、创建一个名为public的文件夹,并在其中创建一个名为index.html的文件。在index.html文件中,你可以自己使用HTML和CSS来创建用户界面。以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<title>Markdown Editor</title>
<!-- 引入highlight.js和marked.js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/2.1.3/marked.min.js"></script>
<style>
/* 设置整个页面的背景颜色 */
body {
background-color: #f2f2f2;
}
/* 设置输入框的样式 */
#markdown-input {
width: 100%;
height: 200px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
resize: vertical; /* 允许垂直调整大小 */
}
/* 设置HTML输出区域的样式 */
#html-output {
margin-top: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #fff;
}
</style>
</head>
<body>
<textarea id="markdown-input" rows="10" cols="50"></textarea>
<div id="html-output"></div>
<script>
// 获取输入框和输出区域的引用
const markdownInput = document.getElementById('markdown-input');
const htmlOutput = document.getElementById('html-output');
// 实时更新HTML输出
markdownInput.addEventListener('input', function() {
const markdownText = markdownInput.value;
const htmlText = marked(markdownText);
htmlOutput.innerHTML = htmlText;
// 重新应用代码高亮
hljs.highlightAll();
});
</script>
</body>
</html>6、回到Termux终端,运行以下命令启动Markdown编辑器:
node app.js7、现在,你就可以在浏览器中访问localhost:3000来使用在线Markdown编辑器了。


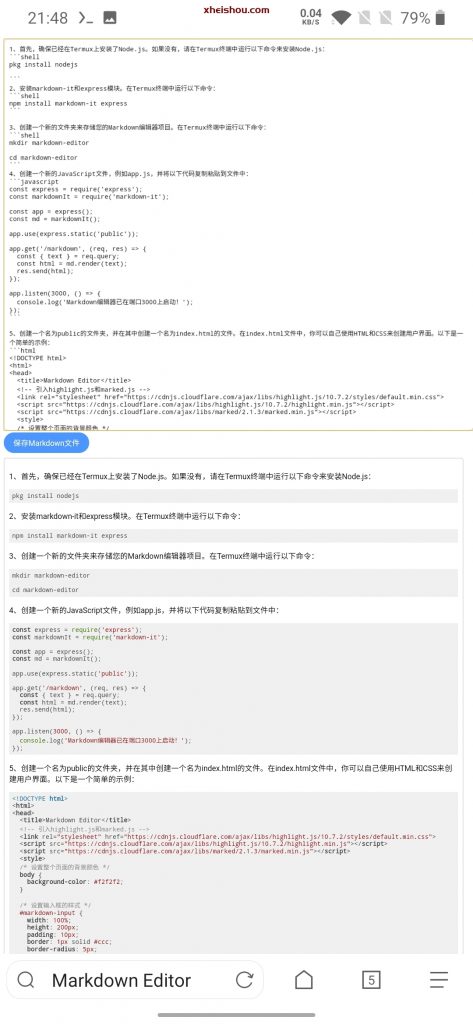
8、带有下载功能的代码:
这是适用于Linux服务器端的代码:
<!doctype html>
<html>
<head>
<title>Markdown Editor</title> <!-- 引入highlight.js和marked.js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/2.1.3/marked.min.js"></script>
<style>
/* 设置整个页面的背景颜色 */
.body {
background-color: #f2f2f2;
}
/*设置保存按钮的样式*/
#save-button {
background-color: #4C97FF;
border: none;
color: #fff;
font-size: 16px;
padding: 10px 20px;
border-radius: 40px;
cursor: pointer;
transition: background-color 0.3s ease;
}
#save-button:hover {
background-color: #4088E6;
}
/* 设置输入框的样式 */
#markdown-input {
width: 100%;
height: 800px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 10px;
resize: vertical; /* 允许垂直调整大小 */
}
/* 设置HTML输出区域的样式 */
#html-output {
margin-top: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #fff;
}
</style>
</head>
<body>
<textarea id="markdown-input" rows="10" cols="50" placeholder="在这里输入Markdown文本"></textarea>
<nav>
<button id="save-button">保存Markdown文件</button>
</nav>
<div id="html-output"></div>
<script>
// 获取输入框和输出区域的引用
const markdownInput = document.getElementById('markdown-input');
const htmlOutput = document.getElementById('html-output');
// 实时更新HTML输出
markdownInput.addEventListener('input', function() {
const markdownText = markdownInput.value;
const htmlText = marked(markdownText);
htmlOutput.innerHTML = htmlText;
// 重新应用代码高亮
hljs.highlightAll();
});
// 保存Markdown内容
saveButton.addEventListener('click', function() {
const markdownText = markdownInput.value;
// 获取当前时间
const now = new Date();
const year = now.getFullYear();
const month = String(now.getMonth() + 1).padStart(2, '0');
const day = String(now.getDate()).padStart(2, '0');
const hours = String(now.getHours()).padStart(2, '0');
const minutes = String(now.getMinutes()).padStart(2, '0');
const seconds = String(now.getSeconds()).padStart(2, '0');
// 构造文件名
const fileName = `markdown_${year}${month}${day}_${hours}${minutes}${seconds}.md`;
// 创建一个虚拟的a标签,用于下载文件
const downloadLink = document.createElement('a');
downloadLink.href = 'data:text/plain;charset=utf-8,' + encodeURIComponent(markdownText);
downloadLink.download = fileName;
downloadLink.style.display = 'none';
document.body.appendChild(downloadLink);
// 触发点击事件,开始下载文件
downloadLink.click();
// 移除虚拟的a标签
document.body.removeChild(downloadLink);
});
</script>
</body>
</html>这是适用于termux本地调试的代码:
在Termux中,无法直接使用JavaScript下载文件。可以尝试在保存按钮的点击事件处理程序中,将Markdown内容复制到剪贴板中:
/*部分代码*/
// 保存Markdown内容
saveButton.addEventListener('click', function() {
const markdownText = markdownInput.value;
// 将Markdown内容复制到剪贴板
navigator.clipboard.writeText(markdownText)
.then(function() {
console.log('Markdown内容已复制到剪贴板');
})
.catch(function(error) {
console.error('复制Markdown内容到剪贴板时出错:', error);
});
});在Termux中,使用touch命令创建一个新的.md文件,并将剪贴板中的内容粘贴到文件中:
touch markdown_${year}${month}${day}_${hours}${minutes}${seconds}.md
echo -n "$(termux-clipboard-get)" >> markdown_${year}${month}${day}_${hours}${minutes}${seconds}.md请确保已经安装了termux-api
这样,当点击保存按钮时,Markdown内容将被复制到剪贴板中,并自动创建一个新的.md文件,并将剪贴板中的内容粘贴到该文件中。可以在Termux的文件系统中找到新创建的.md文件。
9、恭喜你看到了最后,其实我写了一个脚本来安装,不过还没有测试,应该问题不大。
解压后在termux中运行就行了
2、本站永久网址:https://www.xheishou.com
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。










![【实战测试]全新CraxsRat安卓远控来袭,自带免杀不报毒-X黑手网](https://cdn.x10001.com/2024/11/20241109185149961.png)



 AI 助手
AI 助手
- 最新
- 最热
只看作者